You’ve heard it many times.
“A sidebar plays an important role in designing the layout of your WordPress website”.
But how exactly can a sidebar help you with that?
You start researching ways to create a sidebar, and you see there are many articles on the web on different ways to go about it.
You’re confused. You can feel a headache coming on.
What next?
Well, here’s the good news.
In this tutorial, I’ll show you the easiest ways to create a regular sidebar and a custom sidebar (when you want to use different sidebars for your post and page).
You’ll also see the benefits of using a sidebar to your post/page.
So, let’s dig in.
To start with first let’s understand what a sidebar is:
In WordPress, a sidebar is a widget-ready area used by various WordPress themes to display information that is not a part of the main content.
Widget areas are places in your theme where you can add your widgets.
Sidebars play a very crucial role in designing the layout of a WordPress website.
In the theme, it is a navigation tool which you can use to make your visitors’ life more comfortable.
A menu is an old navigation bar at the top of your website, often used, but a custom sidebar can sometimes be a better choice.
There are several reasons to include this in your blog post.
Let’s check out some of the benefits of using it:
- You can use custom widgets on a particular page. WordPress sidebars enable you to use widgets as elements.
- With the right plugin (which will be discussed later in the post), you can create customized sidebars for your page.
- You’ll stand out visually. A navigation menu in the top bar is very common. A simple sidebar can help you stand out from other WordPress sites by making your design more attractive.
- You can add personalized content. The best part of a sidebar is to display navigation links and other content related to the article on the current page.
- Custom sidebars are quite handy if you want to add extra functionality to your WordPress site.
For example, if you have an online garment store, you can use the sidebar to display sliders. It will allow visitors to filter products based on category, price, and delivery options.
Thus the sliders will be within reach without distracting your viewers/customers from the core content of the page.
You can also use the sidebars to display adverts if you’re trying to monetize your website.
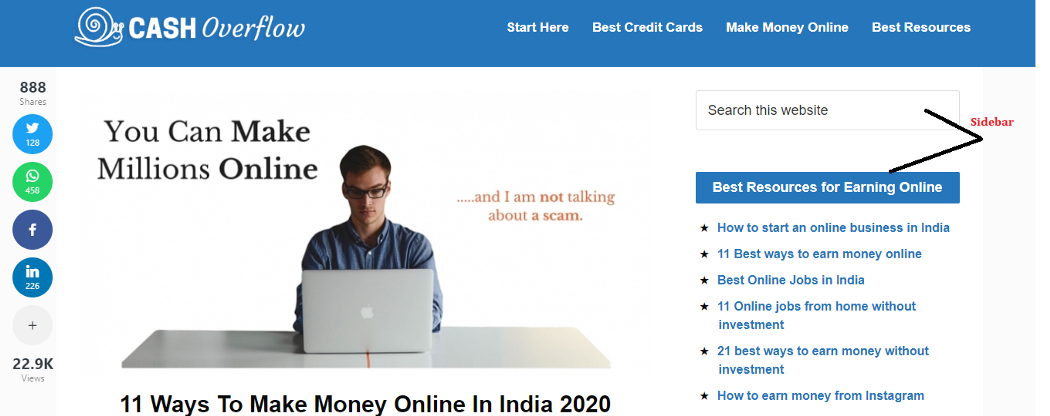
Although the term “sidebar” suggests a vertical column that gets displayed alongside your main content, it can also appear in other locations, including above or below your website’s footer (as shown in the below image).
How to Create a Sidebar in WordPress?
The easiest way to create a sidebar is, go to the dashboard area select Appearance > Widgets (as shown in below image).
You will find the Sidebar widget area (see the below image).You can expand it with a click.
Sidebar Widget Area
Make the Following Changes In the Sidebar:
- Rearrange your widgets:You can change the order of these widgets that appear in the sidebar using the drag and drop option.
- Change a widget’s title: Click to expand the widget’s corresponding section, edit the title text as you need, and click Done.
- Delete widgets: Click to enlarge the widget’s relevant section, and then click the Delete link.
- Add widgets: In the available widgets section, you will find the widget that you want to add to the sidebar.
You need to drag and drop it onto the Sidebar section. Wherever you drop, the widget is where it’ll appear in the sidebar.
Most of the WordPress themes generally feature these built-in sidebars, which already contain widgets like the search bar and list of your recent posts.
But these sidebars may not be an ideal fit for your website.
The usage of sidebars varies and depends on the WordPress theme that you have chosen.
Many WordPress themes support many sidebars, which are also known as widget-ready areas. You can reach out to the customer support team of the theme that you are using.
Here’s a review of the thrive theme, which is one of my favorites.
If you’re feeling restricted by your theme, do not worry, you can still create a custom sidebar. All you have to do is you need to select which theme sidebar will be replaced by your custom sidebar.
And you can place this sidebar anywhere on your website, including areas that aren’t supported by your theme.
And the best part is you don’t have restrictions in using your sidebar in the typical sidebar area–you can put it in the header, footer, or any other area in your template.
By creating a custom sidebar, you can try out a different look for your site.
It can also provide exciting ways to put in place new features, such as adding custom elements or advertisements for your page and displaying some of your most recent or popular posts.
How to Create a Custom Sidebar in WordPress (In Two Easy Steps):
There are many tools for creating custom sidebars, but we’ll use the Custom Sidebars plugin for this post.
Custom Sidebar Plugin
With this tool, you can replace your core WordPress sidebar with more customizable options.
And you can create many new sidebars and assign them to one specific post, page, and categories (among other options).
Before we jump in, remember to install and activate the plugin first.
Step 1: Create Your First Custom WordPress sidebar
After installing the plugin, go to Appearance >Widgets on your dashboard, you’ll find an option that reads “create a new sidebar.”
Click on it, and you can choose one name and a description for your custom sidebar (as shown in the below image).
If you have plans of setting up more than one sidebar, then pick a descriptive name so you’ll be able to remember which sidebar is which.
Your new addition will appear under the Custom Sidebars section.
All you have to do now is, drag and drop the elements you want from the “available widgets” column to your new sidebar:
For example, we created a custom sidebar named Archives Sidebar and dragged the Recent Posts widget into it (see the below image).
Step 2: Specify the Location for Your New Sidebar
Once you have created a new custom sidebar, it will not appear on your front end until you tell the plugin where it should go.
To do this, go to the custom sidebars section under Appearance> Widgets. Find the sidebar you want to add to your site and click on the sidebar location button.
On the following screen (see the below image), you have to choose from an extensive list of criteria that include sidebar and footer options.
Once you have chosen your criteria, save your changes.
In case you want to add a custom sidebar to a particular post or page, you have to edit that specific page.
After enabling the custom sidebar plugin, a new Sidebar widget will appear in the WordPress editor for your new and existing posts. Similar to the below image:
All you need to do here is pick the custom sidebar you want for the available locations.
If you’re going to use a single option, leave the rest blank, and WordPress will go with your default settings.
Additional sidebars will add widgets (such as Pages, Links/ Blog roll, Calendar, Gallery, Tag Cloud, and any custom widgets) into new areas of your WordPress template.
This technique is especially powerful when combined with custom WordPress page templates–with additional sidebars; we can have custom sidebars for each of our custom page templates.
Conclusion: It’s Time to Level Up Your Website with WordPress Sidebar
Image credit: Photo by Igor Miske on Unsplash
When WordPress offers plenty of alternatives, there’s no need to use the same sidebar structure for all your content.
Creating a custom sidebar will enable you to shake up your site’s design and add unique elements depending on which page your users are browsing.
For your customers, it will make navigating through your website more comfortable, which is always desirable.
Remember setting up a custom WordPress sidebar doesn’t need to be difficult, especially if you’re using the Custom Sidebars plugin.
All you need to do is install and activate the plugin, create your first custom sidebar, name its location, and repeat it if you intend to set up more than one.
So, what are you waiting for?
Create your sidebar and guide your visitors to take specific action or explore more content on your site.